데이터 저장과 표현 방법
데이터를 저장에는 변수,상수,배열,객체가 있고 여러 표현방법이 있습니다.
변수
데이터를 저장, 변경, 추가 가 가능합니다
※데이터 저장

※데이터 변경
let을 이용해서 데이터를 변경하여 저장할수 있습니다.

※데이터 추가
let을 이용해 데이터를 연산 하여 저장값을 변경이나 추가가 가능합니다.

상수
const(상수)는 데이터 저장은 가능하나 변경은 불가능 합니다.
변경을 할려하면 에러가 뜹니다.

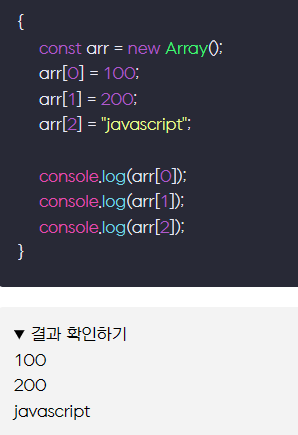
배열
배열은 여러개의 데이터를 배열한 순서대로 저장할 수 있습니다. 표현방법은 4가지가 있습니다.
배열의 데이터를 불러올때는 [ ]안에 불러오고 싶은 데이터의 배열 순서를 넣어야 합니다.

※배열 표현방법(2)
"arr[ ]"를 없애고 "( )" 안에 넣어서 간략하게 하였습니다.

※배열 표현방법(3)
"new Array( )"를 없애고 "[ ]"를 넣어 간략하게 하였습니다.

※배열 표현방법(4)
"new Array( )"와 "arr[ ]"을 없애고 간략하게 한 것입니다.
"arr = [ ]"안에 배열의 순서는 1부터가 아닌 0부터입니다.

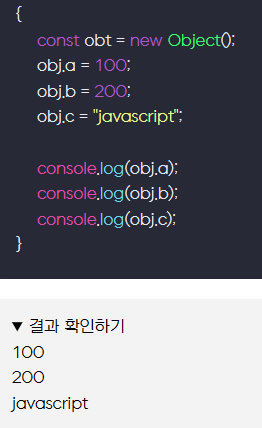
객체 (키와 값)
여러개의 데이터에 이름(키)을 부여하고 그에 해당하는 값을 저장할 수 있습니다.

※객체 표현방법(2)
"[ ]"를 없애고 데이터에 이름(키)을 넣어 저장 하였습니다.

※객체 표현방법(3)
"new Object( )"를 없애고 "{ }"를 넣어 간략하게 하였습니다.

※객체 표현방법(4)
"obj.#"를 없애고 이름(키)와 데이터를 "{ }" 안에 넣어 간략하게 하였습니다.

※객체 표현방법(5)
배열 안에 객체가 들어가 있는 구조 입니다.
배열의 순서는 1이 아닌 0부터이며, 그 배열의 순위 안에 있는 객체 이름(키)을 불러 그 값을 가져오고 있습니다.

※객체 표현방법(6)
객체 안에 배열이 들어가 있는 구조 입니다.
객체 b(키) 안에 불러오고 싶은 배열의 순서를 넣으면 됩니다.
객체 안에 객체를 넣어 이름(키)을 이용해 불러올 수 있습니다.

※객체 표현방법(7)
객체 안에 변수 값을 저장할 수 있습니다.

※객체 표현방법(8)
객체안에 실행문(함수) 가 들어갈 수 있다.
함수적용 방식은 "function( ){console.log("") }" 입니다.
함수를 불러올때는 "console.log(obj.#)"로 쓰지않고 "obj.#( )"써야 제대로된 값을 불러올 수 있습니다.
