01. 1부터 50까지 출력하기
{
for(let i=1; i<=50; i++){ //변수 i초기값 1이고, i<=50가 맞으면 출력하고 i+1을 하여 반복한다.
document.write(i); //document.write:출력문,()출력할내용
}
}
02. 1부터 100까지 짝수만 출력하기
for문만 사용
{
for(let i=0; i<=100; i+=2){
document.write(i);
}
}변수 i의 초기값을 0으로 설정하고 i<=100이 맞으면 출력하고 i+2를 하여 반복한다.

if문 사용
{
for(let i=1; i<=100; i++){ //1
if(i % 2 == 0){ //2
document.write(i);
}
}
}1. 변수 i의 초기값을 1로 설정하고 i<=100이 맞으면 i+1을 하여 반복한다.
2. 조건으로 i 나누기 2의 나머지 값이 0일때만 출력한다.

03. 1부터 100까지 5의 배수 출력하기
{
for(let i=1; i<=100; i++){ //1
if(i % 5 == 0){ //2
document.write(i);
}
}
}1.변수 i의 초기값을 1로 설정하고 i<=100이 맞으면 i+1을 하여 반복한다.
2. 조건으로 i 나누기 5의 나머지 값이 0일때만 출력한다.

04. 1부터 50까지 짝수(파란색) 홀수(빨간색) 출력하기
if문 사용
{
for(let i=1; i<=50; i++){ //1
if(i % 2 == 0){ //2
document.write("<span style= color:red>"+i+"</span>");
}
if(i % 2 != 0){ //3
document.write("<span style= color:blue>"+i+"</span>");
}
}
}1. 변수 i의 초기값을 1로 설정하고 i<=50이 맞으면 i+1을 하여 반복한다.
2. 조건으로 i 나누기 2의 나머지 값이 0일때만 글자색을 빨간색으로 하여 출력한다.
3. 조건으로 i 나누기 2의 나머지 값이 0이 아닐때 글자색을 파란색으로 하여 출력한다.

다중 if문 사용
{
for(let i=1; i<=50; i++){ //1
if(i % 2 == 0){ //2
document.write("<span style= color:red>"+i+"</span>"); //문자과 효과는 "" 사이에 적어줘야 한다
} else { //3
document.write("<span style= color:blue>"+i+"</span>");
}
}
}1. 변수 i의 초기값을 1로 설정하고 i<=50이 맞으면 i+1을 하여 반복한다.
2. 조건으로 i 나누기 2의 나머지 값이 0일때만 글자색을 빨간색으로 하여 출력한다.
3. 조건이 충족 되지 않는 숫자는 글자색을 파란색으로 하여 출력한다.

05. 중첩 for문을 이용해서 구구단(7단) 만들기
{
for(let i=7; i<=7; i++){ //1
document.write(i+"단"+"<br>");
for(let j=1; j<=9; j++){ //2
document.write(i + "*" + j + "=" + i*j);
document.write("<br>"); //<br>:단락넘기기
}
}
}1. 변수 i의 초기값을 7로 설정하고 i<=7이 맞으면 출력하고 i+1을 하여 반복한다.
2. 변수 j의 초기값을 1로 설정하고 j<=9가 맞으면 출력하고 i+1이 반복 되기 전에 j+1을 반복한다.

06. 중첩 for문을 이용해서 순서가 적혀 있는 테이블 100칸 만들기
{
let table = "<table border ='1'>"; //1
let num = 0; //2
for(let i=1; i<=10; i++){ //3
table += "<tr>";
for(let j=1; j<=10; j++){ //4
num++;
table += "<td>"+ num +"</td>";
}
table += "</tr>"; //5
}
table += "</table>"; //6
document.write(table); //7
}1. 변수에 테이블을 만들어 준다.
2. 변수 num의 초깃값을 0으로 설정한다.
3. 변수 i의 초깃값을 1로 설정하고 i<=10이 맞으면 테이블을 열어준다.
4. 변수 j의 초깃값을 1로 설정하고 j<=10이 맞으면 변수 num을 1더해주고 변수 num이 적힌 테이블을 생성한후 j+1을 i+1이 반복되기 전에 반복한다.
5. i+1을 반복할때 테이블을 닫아준다.
6. 테이블 만드는것을 끝내준다.
7. 만들어진 테이블을 출력한다.

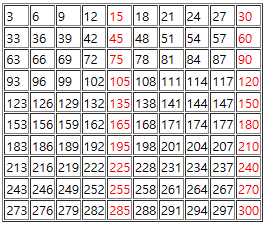
07. 3의배수로 적혀있는 테이블 100칸 만들기(5의 배수는 빨간색으로)
{
let table = "<table border='1'>"; //1
let num = 0; //2
for(let i=1; i<=10; i++){ //3
table+="<tr>";
for(let j=1; j<=10; j++){ // 4
num+=3;
if(sum % 5 == 0){ // 5
table+="<td style=color:red>"+num+"</td>";
} else { // 6
table+="<td>"+num+"</td>";
}
}
table+="</tr>"; //7
}
table+="</table>"; //8
document.write(table); //9
}1. 변수에 테이블을 만들어 준다.
2. 변수 num의 초깃값을 0으로 설정한다.
3. 변수 i의 초깃값을 1로 설정하고 i<=10이 맞으면 테이블을 열어준다.
4. 변수 j의 초깃값을 1로 설정하고 j<=10이 맞으면 변수 num을 3더해주고 j+1을 i+1이 반복되기 전에 반복한다.
5. 이때 조건으로 sum 나누기 5의 나머지 값이 0일때 테이블에 숫자를 빨간색으로 하여 생성한다.
6. 조건이 맞지 않을때는 그냥 테이블 생성 한다.
7. i+1을 반복할때 테이블을 닫아준다.
8. 테이블 만드는것을 끝내준다.
9. 만들어진 테이블을 출력한다.