시멘틱 마크업(Semantic Makup)
'시멘틱 (semantic)' 의 사전적 뜻은 '의미론적인' 뜻이며, '마크업(Makup)'은 HTML 태그로 문서를 작성하는 것을 말합니다.
즉 시멘틱 마크업은 '의미론적인 HTML 태그 문서를 작성' 하라는 뜻 입니다.
그 이유는 HTML 문서들은 보통 시각적인 방법으로 사용자들에게 정보를 전달하지만, 모든 사람들이 그정보를 동일하게 받아 들일 환경이 아니거나, 작업자마다 콘텐츠의 의미를 해석 하는 것에 차이가 조금씩 생겨서 자신만 알아볼수 있게 되기 때문에 가급적 시멘틱하게 마크업을 해야 합니다.
장점
1. 검색 엔진이 시멘틱 태그를 중요한 키워드로 간주하기 때문에 검색엔진 최적화에 유리합니다.
2. 시각 장애가 있는 사용자가 의미를 잘 파악할 수 있습니다.
3. 의미론적인 태그를 사용하여 가독성이 좋습니다.
시멘틱 태그
시멘틱 마크업 (semantic Makup)를 하기 위해 필요한 의미론적인 태그를 말합니다.
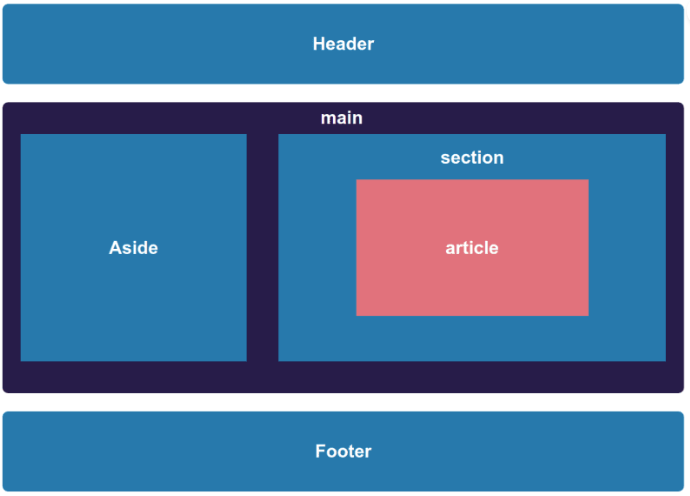
위 이미지는 시멘틱 태그로 만들어진 HTML 레이아웃 입니다.
의미를 알아보자면
header : 소개 및 탐색에 도움을 주는 콘텐츠를 나타내며 제목, 로고, 소개 내용 등을 포함하고 있습니다.
nav : 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타내며 메뉴 , 목차 등에 사용되고 있습니다.
main : 주요 콘텐츠를 나타냅니다. section : 문서의 독립적인 구획을 나타내며, 주제별 콘텐츠를 묶을때 사용 합니다.
article : 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다. 현재 페이지의 내용을 담을때 사용합니다.
aside : 주요 내용과 주로 간접적으로 연관된 부분을 나타내며, 사이드바 또는 광고 영역으로 사용 합니다.
footer :주 내용 작성자에 대한 정보, 저작권 정보, 관련 문서 등의 내용 담는데 사용합니다.
논리적 순서 마크업(Logical sequence markup)
시각적 흐름보다 내용에 대한 논리적 흐름에 맞게 순서를 마크업 하는것을 말 합니다.
논리적 순서에 의한 마크업은 키보드(tap키)나 터치패드와 같은 입력 장치만으로 HTML 문서의 모든 콘텐츠를 논리적 순서로 이동하여 사용할 수 있도록 하는 '입력장치 접근성'과 밀접한 관련이 있습니다. 따라서 마크업을 할 때 최대한 논리적 순서에 맞게 마크업을 하는 것이 중요합니다.
ex) 시각적 흐름 으로 본 순서
| ①HTML메뉴 | ②CSS |
| ③HTML서브메뉴 | ④CSS서브메뉴 |
| ⑤HTML내용 | ⑥CSS내용 |
ex) 논리적 흐름으로 본 순서
| ①HTML메뉴 | ④CSS |
| ②HTML서브메뉴 | ⑤CSS서브메뉴 |
| ③HTML내용 | ⑥CSS내용 |